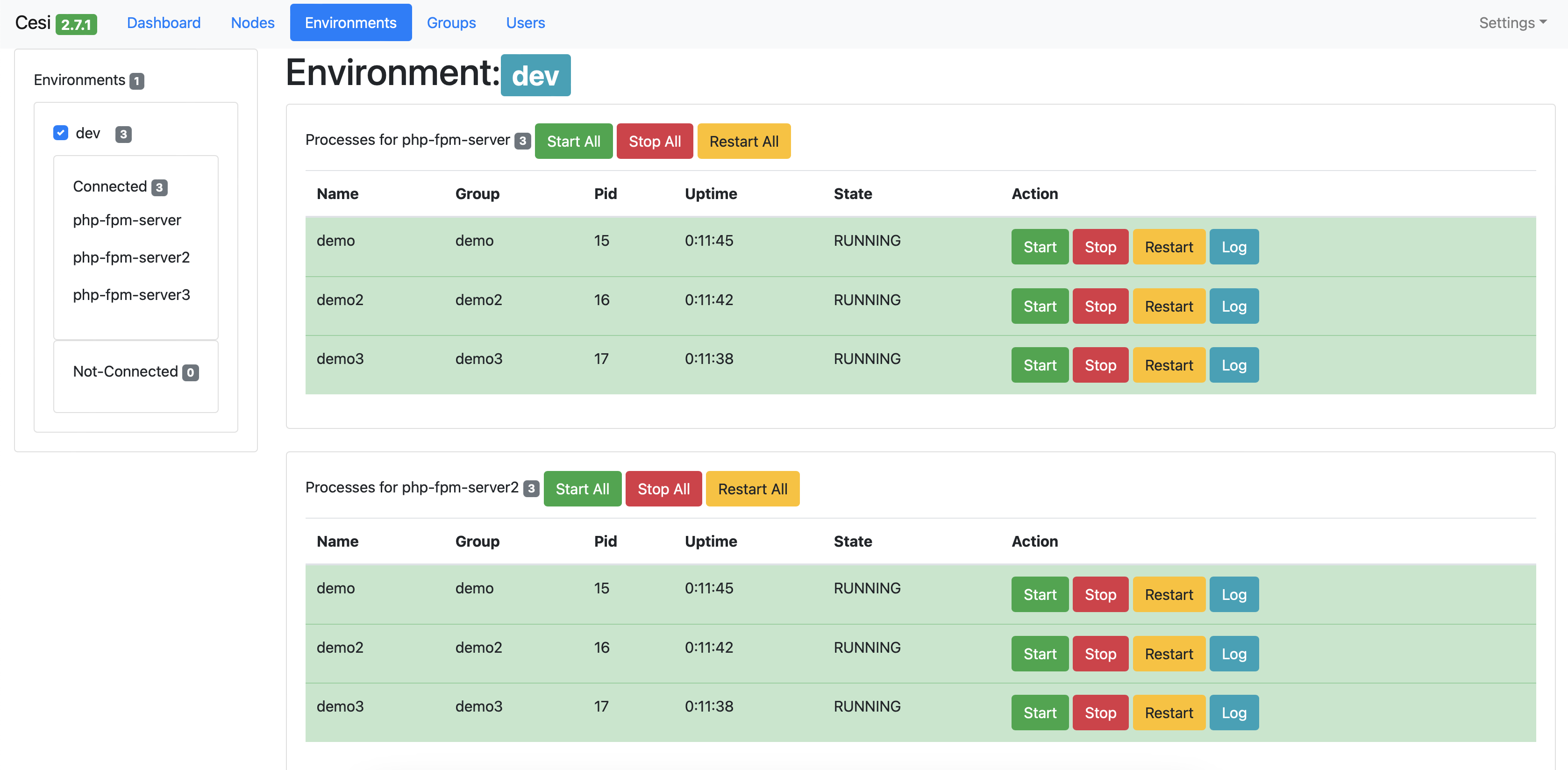
CeSI - 管理多个 Supervisor 的Web界面
CeSI(Centralized Supervisor Interface),它是一个用于管理多个监督者(Supervisor)的Web界面。监督者本身具有自己的Web用户界面,但是使用单独的界面来管理多个监督者安装是复杂的。CeSI的目标是通过基于监督者的RPC接口创建一个集中式的Web用户界面,以解决这个问题。

docker-compose.yml
https://github.com/chudaozhe/docker-compose-samples/tree/main/cesi
关于ui
这个项目的前端部分是用React写的,正常情况构建镜像 需要先yarn build,然后把构建好的html,css,js等打包到基于nginx的镜像中,
但是作者构建的镜像,是直接把开发环境搬到了容器中:镜像基于node:14.4.0-alpine3.12,在容器内执行yarn start开启的服务,这样大大增加了镜像的体积
失败的尝试
我尝试把构建好的html,css,js等打包到基于nginx的镜像中,但是失败,主要因为:
- 跨域问题:作者的后端代码 登录状态保持 用的session,跨域不能自动携带cookie
解决办法:登录成功后响应头里有Set-Cookie:session=eyJsb2dnZWRfaW4iOnRydWUsInVzZXJuYW1lIjoiYWRtaW4ifQ.ZSDCMQ.dgiruPrR9x-YWYT8nFg44EJ_jG4; HttpOnly; Path=/,把这个值持久化存储;然后其他接口访问时header里都带上Cookie,如:curl --location 'http://localhost:8092/test/aa.php' \ --header 'Cookie: session=eyJsb2dnZWRfaW4iOnRydWUsInVzZXJuYW1lIjoiYWRtaW4ifQ.ZSDCMQ.dgiruPrR9x-YWYT8nFg44EJ_jG4'
调试UI
老的nodejs项目,先确认他用到nodejs版本 (如果你的node是新的,他的是几年前的,肯定要升级各种依赖才能跑起来)
npm install -g yarn
D:\DockerProjects\cesi\cesi\ui> nvm use 15
Now using node v15.14.0 (64-bit)
安装依赖
D:\DockerProjects\cesi\cesi\ui> yarn
编译
yarn build
得到build目录